Randomizing Colours
Here's the latest question from a user:
Do you know any way that I can let that flash lite to choose random colors for a specific symbol?
Unfortunately in FL 1.1, it DOES NOT support the setRGB() function. This function (supported in FL2.0 and later) allows you to set the hexidecimal colour designation for symbols.
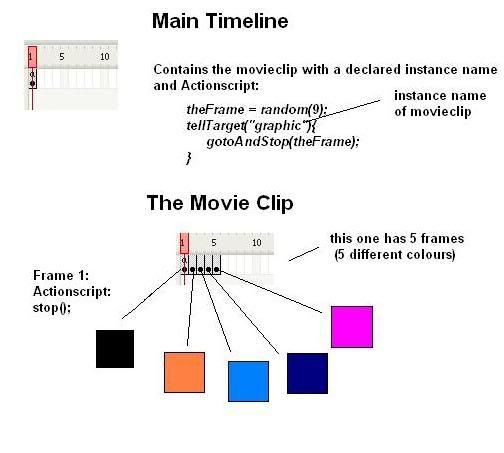
A work around to this problem is available though. However, it really defeats the concept of a completely random selection. What you can do is, create graphics and save them as movieclip symbols. Each movieclip contains several frames of the same graphic but in different colours. This can be achieved by manually changing colours, or even better, you can change the color properties of the symbol (Color -> Advanced). In that window, you can manually change RGB and Alpha values to your liking.
Then at frame 1, set the actionscript stop();. Once the frame is placed on the main timeline and given an instance name, you can then use a random number generator to create a random number between 0 and x, where x is the number of frames-1. Then use the gotoAndStop() function to designate the frame number:
The number in brackets sets the maximum number which will be outputted. So if you have ten frames in said movieclip, choose 9, because the numbers outputted are 0-9 inclusive.
theFrame = random(9);
Then we follow with a command to change the frame number of that movieclip (with instance name 'graphic') to that randomized number. We add 1 because frame 0 does not exist.
tellTarget("graphic"){
gotoAndStop(theFrame+1);
}

Though the random-ness of this method really depends on how many different frames you want, it is kind of nice, as it lets you determine which colours you want displayed specifically.
Hope this helps.









5 comments:
Isn't it a better idea to create different frames with the same graphic, and then change the color of each frame? (Color -> Advanced)
Thats a little bit more flexible at least.
Yup, that works too. I will add that to the tutorial. Thanks.
That's the method used in the orbit menu :P
Hi,
You can also use shape tweening to generate all the intermediate colours between two colours: put your shape on two keyframes, make them different colours, then shape tween it. Depending on how many frames there are in between your keyframes you can get really subtle or really sharp differences in colour from frame to frame. (The downside is that shape tweening will not work with symbols.)
Right on. Or even do a simple motion tween and just change the beginning and end colours a couple times to yield a nice array of shades.
Post a Comment