DISCLAIMER: I am NOT liable for any damage this tutorial may have caused to your computer or cellphone.
In order to create a flash lite menu, one of the most important things to establish is how the flash application will react to a button being pressed on your keypad. In Flash Lite 1.1, the easiest method of achieving this is to use actionscript in conjunction with a button.
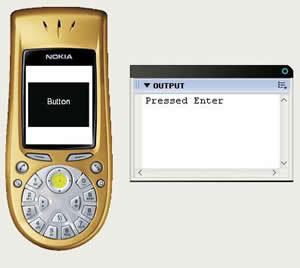
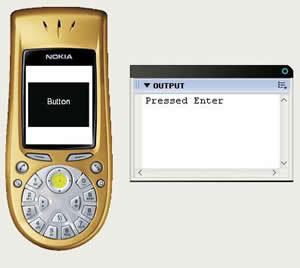
Firstly, you will need to create a symbol as a button. After placing it on stage, right-click on it to select Actions and enter this:
on(keyPress "<Enter>"){
//put in response here
trace("Pressed Enter");
}
"<Enter>" reflects the key designation you are waiting for. The following lines between the brackets reflect how you want the application to respond to the button being pressed. In this case, the trace() method will cause the text "Pressed Enter" to be displayed in a debug window. For a flash menu system, the action performed by a key press would most likely trigger movement to the next icon in the menu array, but we will look into that later.
*Note: "<Enter>" is the key designation for the button in the middle of the directional pad. Similarly, the key designation for the up button is "<Up>", down button is "<Down>". The number pad designation follows as "1","2", etc..
| Cellphone Button | Keypress Designation |
0-9, *, #
Select key
Left Arrow key
Right Arrow key
Up Arrow key
Down Arrow key
Left soft key
Right soft key
| 0, 1, 2, 3, 4, 5, 6, 7, 8, -9, *, #
<Enter>
<Left>
<Right>
<Up>
<Down>
<PageUp>
<PageDown> |

It's important to keep in mind that this method does not require you to physically place the button somewhere. In the subsequent flash menu tutorials, you will see that the button is placed off of the stage so it can not be seen. Thus, for a flash menu, it acts more of a listener than anything.
In Flash Lite 2.0, you can actually create movie clip listeners that will listen for any key being pressed and return the identity of the key being pressed. For more indepth differences, you can take a look here.










2 comments:
What practice is best or faster for game applications? Working with a global key listener, interval function or listen for each button event?
This is great info to know.
Post a Comment