Is there a way I can create a stopwatch timer in FL 1.1?
Yes, this can be done. The main function you can use is getTimer():
time1=getTimer();This will return the time (in milliseconds) which has elapsed since the flash lite file has been loaded. In a typical stop watch, you will have a start, stop and reset button. We will create 3 button symbols representing each button and will act as button listeners.
First off, let's discuss the algorithm. Since we are trying to emulate a real stopwatch, there are a couple things we need to achieve:
1) Only ONE button should be pressable at each specific state. For example, if the stopwatch is ready to start counting, pressing STOP or RESET will not do anything. Likewise, while the stopwatch is counting, START and RESET will not do anything.
2) There should be an actively incrementing counter when START button has been pressed.
3) There should be some instructions on screen.
Let's begin. Create 3 buttons (one for START, STOP and RESET). Also create 4 layers.
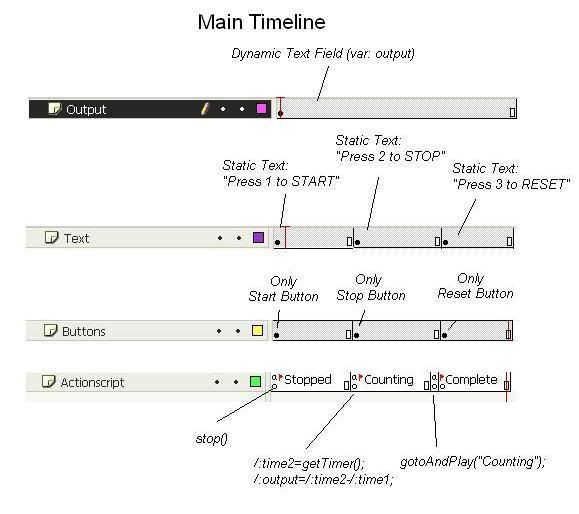
Set up the main timeline as follows. I have exaggerated the frame lengths for easier understanding:
Here you can see I've divided the main timeline into 3 distinct portions with labelled frames. "Static Text" means placing normal text on stage. "Only Stop Button" refers to the fact that in that duration of frames, only the STOP button will be on the stage, and not the START nor RESET buttons. There is also a layer that contains actionscript which has been written out for you. In the layer named Output, you will create a dynamic text field on stage, and set the var property to 'output'.
The last thing we need to do is add some actionscript to the buttons. So, drag the button onto the stage
in the appropriate phase (ie - drag the START button in the Stopped phase, etc.), right click the button and select Actions...
For the Start Button: We will execute the code when the keypad 1 button is pressed. You can change it to whatever you like:
on(keyPress "1"){ /:time1=getTimer(); gotoAndPlay("Counting");}For the Stop Button: We will execute the code when the keypad 2 button is pressed. You can change it to whatever you like. By subtracting the difference, we now have the elapsed time from when button 1 was pressed until button 2 was pressed. You can then format the code for display purposes:
on(keyPress "2"){ gotoAndStop("Complete"); /:time2=getTimer(); /:duration = /:time2 - /:time1; /:output = "Elapsed Time: " add /:duration;}Please note that the information being held in the variable /:output will directly be displayed in the dynamic text field we talked about earlier.
For the Reset Button: We will execute the code when the keypad 3 button is pressed. You can change it to whatever you like.
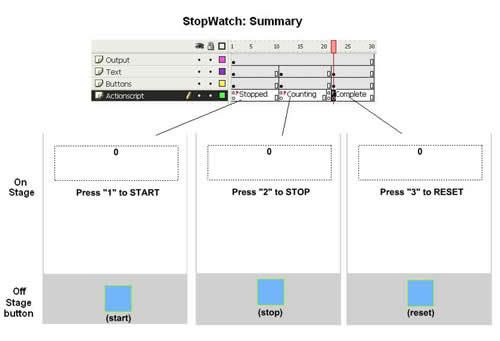
on(keyPress "3"){ /:output="0"; gotoAndPlay("Stopped");}There you have it. Here is a recap:
One important thing to realize is that this stopwatch won't increment as smoothly as a real timer. That is to say, the display will jump from 0, 15, 23, ... instead of 0,1,2,3,....
The frame duration of the "Counting" phase will determine the duration between updating the display. So a shorter frame length will result in a smoother increment display.