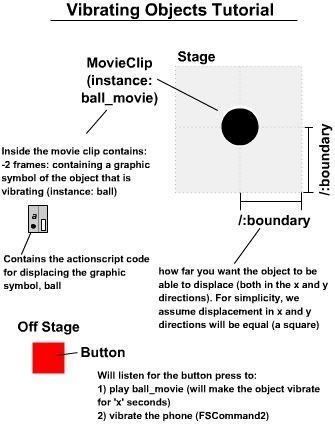
In the previous Vibrate! tutorial, we had a taste of how you can make your phone vibrate after specific triggers (button presses). Wouldn't it be nice if you could get the objects on your stage to vibrate when your phone actually vibrates? It would provide a nice effect indeed! We'll take a look into how this can be done.
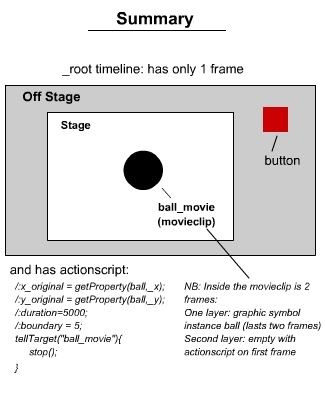
Start off with a new flash file. In frame 1, we will put in some actionscript in frame 1 _root that will define some parameters that we will use.
The proceeding two lines gather the information about the original position of the object (the instance name is 'ball') before it begins to vibrate. Although vibration displacement is random, it is NO guarantee that it will remain centered around where you want it to be. Thus, we need to use this variable as an anchor for calculating displacement:
/:x_original = getProperty(ball,_x);/:y_original = getProperty(ball,_y);Duration refers to the amount of time you want the object and the actual cellphone to vibrate, and is in milliseconds:
/:duration=5000;Boundary refers to the amount of displacement you want to achieve when your object vibrates, and it is in pixels. For simplicity, we use this as a general variable for both x and y displacements. If you want to have specific boundaries for x and y, you would have to change up the code a bit:
/:boundary = 5;Our movie clip contains a graphic symbol as well as actionscript that will cause it to displace and 'vibrate'. However, we want to be able to control this on command. Thus, when the trigger has not been pressed yet (ie when the file is just loaded), you don't want the object to vibrate just yet:
tellTarget("ball_movie"){stop();}The symbols you will need:
1) Graphic (the object you want to vibrate)You will need to create an object that will be the thing that vibrates on command.
2) Movie ClipCreate a movieclip. Inside this movieclip, place the graphic symbol (from 1) you had produced, and give it an instance name. We will call it 'ball'. The movie clip will actually be creating the vibrating. The movieclip will be 2 frames long. The following lines of code will be needed to be present in frame 1 :
The proceeding two lines calculates the displacement in the x and y directions based on the /:boundary variable we had set earlier on in frame 1 of _root timeline. Because we want it to be able to move both in the -x and +x directions, we multiply by 2 and subtract by the same variable. Thus, if we choose the boundary to be 10, it will return a value between -10 and 10.
/:x_displacement = random(2*/:boundary)-/:boundary;/:y_displacement = random(2*/:boundary)-/:boundary;Now since we have the graphic instance 'ball' inside out movie clip, we simply call to it and change its x and y coordinates.
ball._x = /:x_original + (/:x_displacement);ball._y =/:y_original + (/:y_displacement);Now, as we mentioned earlier, this movieclip will not spontanesouly play until it is called upon right? And when it does, it will do so only for a specific period of time. Thus we need to be able to keep an on-going check if whether or not the duration time is up.
This will calculate when the end time of the movieclip should be. When we get to the code inside the button, you will understand where startTime comes from. Remember, /:duration was defined in _root timeline:
/:endTime = /:startTime+/:duration;This is a simple check that calls up getTimer() and sees if it is past the time we calculated, and if so, stop the animation. getTimer() is a function that returns the time that has elapsed since the flash file was opened, which is perfect for this project:
if(getTimer()>/:endTime){ stop();}3) ButtonThis (onwards of FL1.1) will act as the listener for the trigger that will cause the phone to vibrate and the object on screen to vibrate as well. You don't need to put too much time on this, just make a box or something. It will be placed off stage so you won't see it anyways.
Right click on the button, select Actions. We will put in some code to finish this project:
on(keyPress ""){ /:startTime = getTimer(); tellTarget("ball_movie"){ play(); } checka = FSCommand2("StartVibrate",/:duration,0,1); }We are using the Enter button as the trigger to start the animation. /:startTime variable is defined here since the endTime variable should only be defined upon pressing of the trigger. At the same time, it tells the movieclip to begin playing. Once it starts playing, it will begin comparing the current time with the endTime to determine when to stop. Perfect. Lastly, we put in the FSCommand2 for the vibrate, substituting in /:duration so that it is sync with our animation. The checka variable is not required, but it's a good indicator if your vibration is not working: if it returns -1, the function is not supported, 0 means no errors, 1 means error with the phone, and did not vibrate.
So there you have it! I hope this tutorial was informative and adds to your toolbox of cool effects to use for your applications. But remember of the frame rate limitions and processing limitations that your phone may have. Questions? Comments? phirewerkz [at] gmail [dot] com