Many of you have asked for me to create a tutorial on how to create your own animated analog clock. In this tutorial, we will go through this process using a couple simple FSCommands.
First off, you will need to create 3 graphic symbols. Each symbol will represent the different hand on the clock. Thus, there will be a minuteHand, secondHand and hourHand graphic symbol (they don't have to be named this way).
Update: Registration does not have to be at the pivot point. Read below for more info.
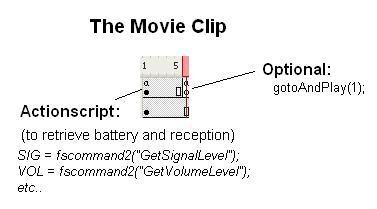
Next you will need to create 3 movieclips. Each movieclip will house the corresponding graphic symbol undergoing a 360 rotation motion tween. Thus we can name them minuteAnimation, secondAnimation and hourAnimation.
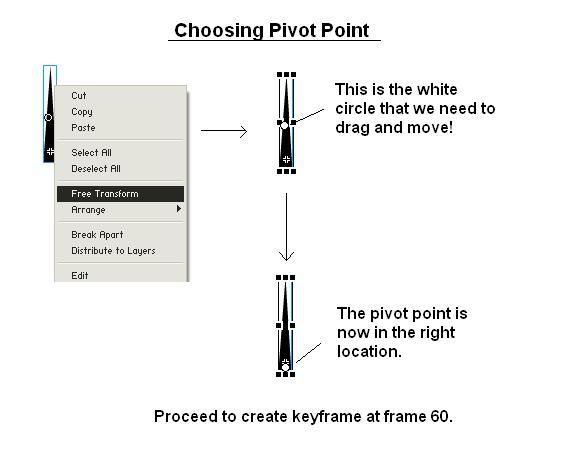
UPDATE: The registration point does not need to be at the pivot point. Here are the clarified directions.
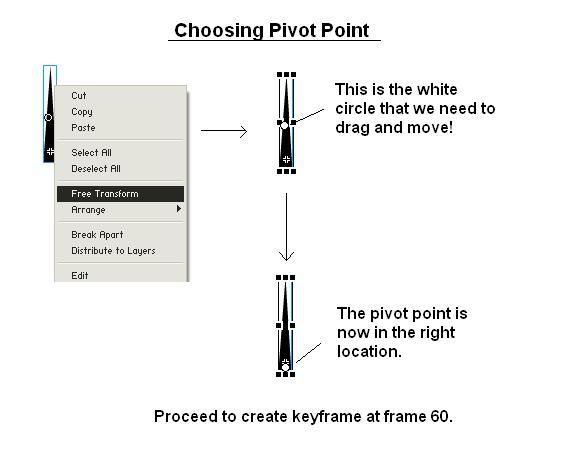
In your movieclip, place your graphic symbol at frame 1 pointing upwards (corresponding to '12' on the clock). Then, click on the graphic, right click and select Free Transform. There should now be some handles on the graphic that let you scale and transform the object. More importantly there will be a white dot in the middle of graphic. Click this dot and drag it to the pivot point of the hand (the end opposite to the pointing hand). This dot placement ensures that the graphic will rotate around this point.

Next, right click at frame 60, add a keyframe so that the same graphic should be shown at frame 60. Right click the frames in between and Create Motion Tween. The motion tween will be 60 frames long, but it can be longer given you modify the actionscript code that ensues. After creating the motion tween, in the motion tween properties, select CW rotation with 0 rotations. Next, you will need to select your endframe and rotate your pointer CCW by 6 degrees. You can do this by selecting the Align Window and clicking the Transform tab. We need to do this because, if we don't frame 1 and frame 60 will be at the same position, and will screw up the clock dynamics.
You will need to repeat this process for each of the three movie clips that animate each hand movement.
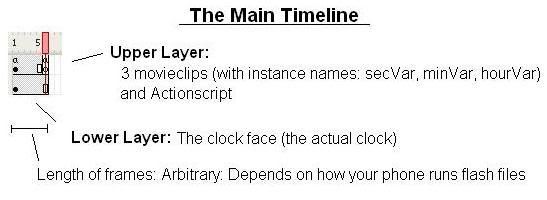
Now we take a look at the other parts of the clock. In another layer, create the face of the clock with the ticks and whatever else you want to add. Place this layer BELOW the main layer that will house your clock hands. It is a bit tricky to create the ticks on the clock but try to use the rotate function in Flash to rotate a circle with 1 tick 12 times, each time by 30 degrees.
Now on your main layer, place your three movie clips. Try to center them in the center of the clock face. Again, use the align function in Flash to help you with that. We will now name each animation with a instance name; we will name ours: minVar, hourVar, secVar.
Now in frame 1, we put in actionscript:
/:seconds=FSCommand2("GetTimeSeconds");
/:minWhole=FSCommand2("GetTimeMinutes");
/:hourWhole = FSCommand2("GetTimeHours");
The above three lines retrieve the values for the current hour, minute and second. Please note that the hour value is [0,23] format.
To make it easier to code, we will have to convert the 24-hour format to it's 12 hour equivalent. We will also designate AM/PM, by checking whether the returned hour value is greater or less than 12:
if(/:hourWhole>12){
if(/:hourWhole>11){
/:ampm = "PM";
}
/:hourWhole=/:hourWhole-12;
}else{
if(/:hourWhole==0){
/:hourWhole+=12;
}
/:ampm = "AM";
}
The next following lines compensate for fractions of an hour/minute, since the values returned above are whole numbers. For example, if it is 2:30, you want the hour hand to be between 2 and 3, not just at two:
/:hourFraction = (/:mins / 60)*5;
We multiply by 5 to yield a number between 1 and 60 (we will see why later).
/:minFraction = /:seconds/60;
Note that we do not need to calculate fractions for seconds, since it is a finite amount.
We then calculate the total number of hours and minutes by adding the remainder:
/:mins = int(/:minFraction + /:minWhole);
/:hours = int((/:hourWhole*5)+ /:hourFraction);
Now, /:mins is a variable between 0 and 60 (because there are sixty minutes in an hour). /:hours is also a variable between 0 and 60 because we multiplied hourWhole by 5, and hourFraction was multiplied by 5 in a few lines before this. We want /:hours in this format because our original animation had the hand rotating in sixty frames. Thus, we can use this number to refer to the frameNumber for which the time corresponds to.
*UPDATE: The following lines account for when the hour hand is at 12am and 12pm. It fixes the bug of not moving...
if(/:hours>60){ /:hours-=60;}*UPDATE: These blocks of code add the '0' in front of the minute or hour when it is a single display and is solely for display purposes. That's to say, it will say 9:05:01 instead 9:5:1.
if(/:minWhole<10){ /:minFormat = "0" add /:minWhole;}else{ /:minFormat = /:minWhole;}if(/:seconds <10){ /:secondsFormat = "0" add /:seconds;}else{ /:secondsFormat =/:seconds;}Here we use tellTarget() to tell the movieclips that are placed on the stage to go to their specific frame. Note that the movie clip contains frames 1-60, while any returned value will be between 0-59. This is why we add one to the variable:
tellTarget("secVar"){
gotoAndStop(/:seconds+1);
}
tellTarget("minVar"){
gotoAndStop(/:mins+1);
}
tellTarget("hourVar"){
gotoAndStop(/:hours+1);
}
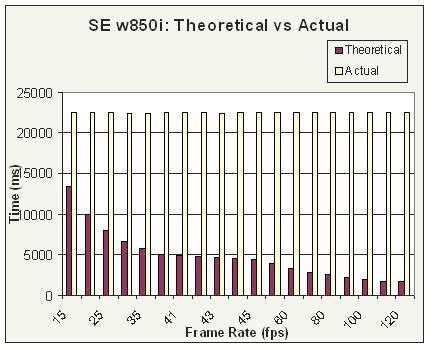
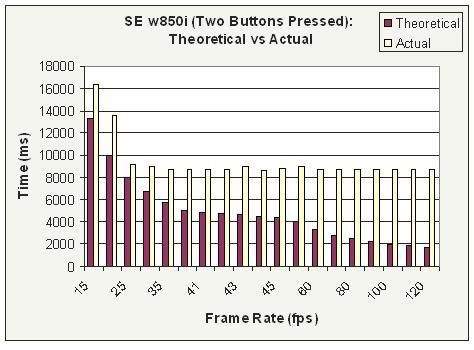
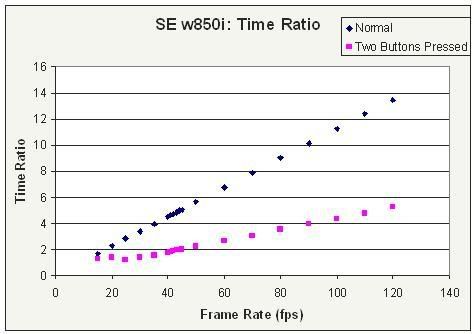
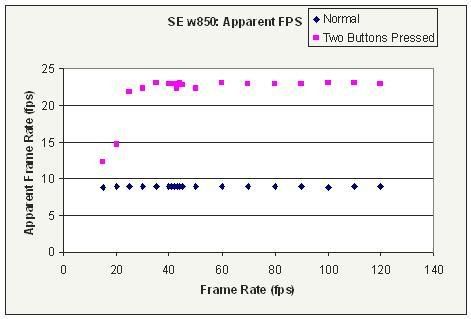
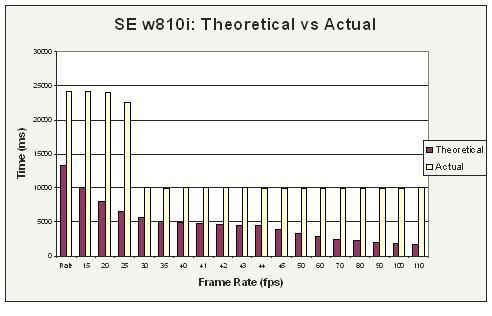
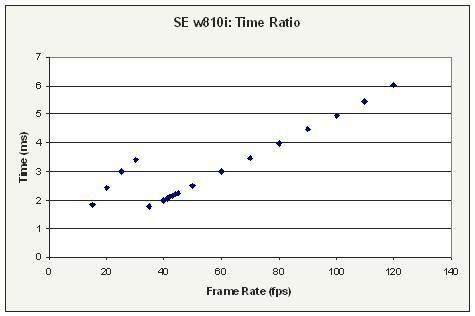
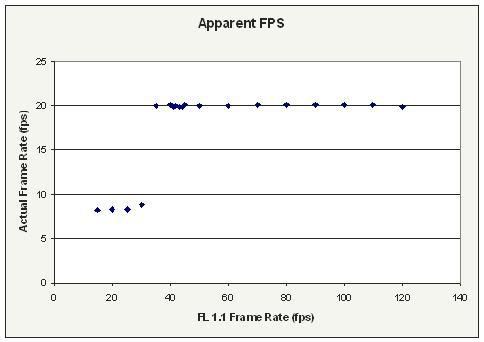
Now in the main timeline, extend the frames such that the animation lasts 6 frames, lets say. This number is completely arbitrary and will vary depending your cellphone. Basically, you're determining the number of frames that pass after which the phone rechecks the time and updates the clock. Thus, an optimal frame duration would be one in which it updates at every second. But as we've seen with the frame rate profiles, frame rates run much slower on cellphones, so beware.